دسته بندی
-
15 نکته برای انتخاب بهترین رنگ در وبسایت ( آموزش هارمونی رنگ ) به زبان ساده
-
00
-
بازدید این صفحه : ۳۰۳۷تاريخ : 22 فروردين 1394
از سری آموزش های طراحی وب سایت , این پست رو برای آموزش رنگ های مناسب برای دیزاین حرفه ای و هارمونی رنگ یک وب سایت انتخاب کرده ام …
تا اینجا آموزش های متنوعی برای کدنویسی , سئو و … در سایت قرار دادم که با استقبال خوبی مواجه شد . اما ایمیل های زیادی به دستم می رسید مبنی بر اینکه از چه رنگ هایی برای جذابیت بیشتر سایت استفاده کنیم تا دیزاین حرفه ای تر و User Friendly تر داشته باشیم .
همان طور که میدانید یک وب سایت حرفه ای باید دارای اجزای مختلف حرفه ای باشد که یکی از اصلی ترین آن , انتخاب بهترین رنگ و هارمونی رنگ ها می باشد .
حتما تا به حال به سایت هایی برخورده اید که در یک نگاه شمارو جذب و شاید بر عکس در یک نگاه چشم شمارو خسته کند . یکی از عوامل جذب بازدید میتواند همین رنگ ها باشد .
آیا شما حاضرید مطالب یک سایتی که از رنگ های بسیار غلظت بالا استفاده میکند را مطالعه کنید ؟ سریعا چشم شما خسته و در نتیجه صفحه را می بندید .
در این پست سعی دارم آموزش و ترفند های کامل و جامعی در مورد رنگ ها بنویسم تا با استفاده از این نکات , دیزاین حرفه ای تر و جذاب تر داشته باشید .
شروع آموزش :
کدنویس ها میدانند که شیوه های استفاده از رنگ ها در css و حتا html به چند دسته Keywords , Hex , Rgb , Hsl تقسیم میشود . من در این آموزش روش Hex را که تقریبا 99% کدنویس ها از آن استفاده میکنند و البته بسیار استاندارد هم هست را انتخاب کرده ام .
روش Hex , بهترین روش برای رنگ ها میباشد که از 3 عدد 2 تایی ( در کل 6 عدد ) تشکیل شده است که هر عدد بازه ای از 0 تا F را دارا میباشد ( این اعداد هگزا دسیمال هستند یعنی 16 تایی ( از 0 تا 9 و A تا F )) و ترتیب قرار گرفتن آنها به صورت RGB هست .
یعنی برای داشتن رنگ قرمز , کافیست R را تا آخر باز کنیم و G , B را ببندیم . یعنی = FF0000
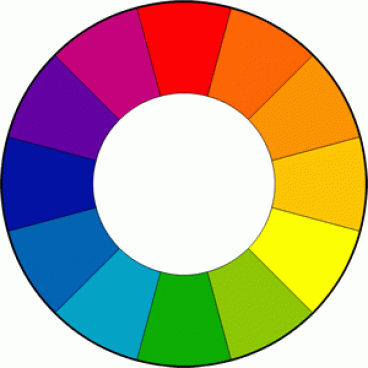
color-wheel
برای داشتن بهترین هارمونی رنگ بین اجزای وب سایت , باید نکات زیر را رعایت فرمایید :
1 – بهترین رنگ برای BackGround سایت , رنگ های روشن از جمله سفید می باشد . تا حدالمقدور از رنگ های تیره مثل سیاه برای BackGround استفاده نکنید . اگر هم مجبور به استفاده از رنگ های تیره در پشت زمینه هستید , کمی از غلظت آن کم کنید .
به عنوان مثال برای رنگ سیاه که داریم :
2
3
4
5
6
7
8
body{
background-color:#000000;
}
از چند درجه روشن تر , یعنی کد زیر استفاده نمایید.
2
3
4
5
6
7
8
body{
background-color:#333333;
}
2 – رنگ های سیاه و سفید از رنگ های خنثی هستند , یعنی تقریبا جزو رنگ به حساب نمی آیند . با توجه به این نکته , سعی کنید از حداقل یک و حداکثر 2 رنگ در طراحی وب سایت خود استفاده نمایید .
این رنگ ها باید در تناقض باهم باشند . یعنی اگر از 2 رنگ اصلی استفاده میکنید , یکی از این دو رنگ سرد و دیگری گرم باشد .
رنگ های گرم : قرمز، صورتی، زرد، طلایی و نارنجی
رنگ های سرد : آبی، سبز، بنفش , فیروزه ای و نقره ای
نکته : رنگ های بنفش و ارغوانی و سوسنی , هم از جمله رنگ های سرد هستند و هم گرم …
به عنوان مثال – بهترین ترکیب های رنگی شامل : ( آبی – زرد ) , ( قرمز – سبز ) و ….
3 – از تونالیته ی رنگ ها بسیار استفاده کنید , مخصوصا اگر از یک رنگ اصلی استفاده میکنید . به عنوان مثال اگر از آبی استفاده میکنید , تونالیته ی آن شامل رنگ های آبی فیروزه ای , آبی کهربایی , آبی نفتی , آبی آسمونی و … میشود .
4 – تضاد رنگ بین پشت زمینه و نوشته های زمینه , بسیار زیاد و بالاترین کنتراست رو باهم داشته باشند .
به عنوان نمونه :
bg-fg-test
در بالا , عکس سمت چپ دارای بهترین هارمونی رنگ میباشد و کلمه vahid , کاملا از پشت زمینه مجزا شده اما در عکس سمت راست , چون پشت زمینه و همچنین کلمه vahid دارای غلظت رنگ آبی بالا هستند , با هم تضاد ندارند و در نتیجه کلمه vahid بسیار سخت قابل رویت می باشد .
5 – تا جایی که امکان دارد برای نوشته های سایت از تونالیته ی رنگ های سیاه و سفید استفاده نمایید . منظور از تونالیته این رنگ ها , رنگ های زیر می باشد :
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
#000000
#111111
#222222
#333333
#444444
#555555
#666666
#777777
#888888
#999999
#aaaaaa
#bbbbbb
#cccccc
#dddddd
#eeeeee
#ffffff
6 – از 3 رنگ قرمز , آبی و سبز روشن کمتر استفاده نمایید . چون بعد از نگاه کردن زیاد به این رنگ ها چشم کاربر خسته و طبیعتا باعث از دست دادن کاربر میشوید .
7 – رنگ های قرمز , زرد و نارجی از رنگ های اشتها برانگیز هستند . پس مسلما برای سایت هایی با مزمون خوراکی , بهتر است از این رنگ ها استفاده شود.
8 – یکی از مهمترین مسائل در انتخاب رنگ برای وب سایت , نوع کاربری آن وب سایت می باشد . رنگ ها باید المانی از کاربری سایت را دارا باشند.
به عنوان مثال برای سایت های کشاورزی , از دو رنگ سبز ( گیاه ) و قهوه ای ( خاک ) استفاده میشود یا مثلا برای یک سایت محصولات دریای از رنگ آبی ( دریا ) استفاده میشود .
9 – حتما اگر در سایت خود لوگو شرکت و عکس هایی برای اسلاید شو استفاده میکنید , تمامی عکس ها , لوگو و دیزاین سایت بر اساس همان رنگ اصلی باشند .
به عنوان مثال اگر لوگو شرکت قرمز رنگ و یا دارای درصد بالایی رنگ قرمز است , دیزاین کل سایت را بر اساس رنگ قرمز طراحی کنید و همچنین برای اسلاید شو از عکس هایی استفاده نمایید که درصد بالایی از تونالیته رنگ قرمز در آنها بکار رفته است.
10 – از 16,777,216 رنگ موجود , فقط 216 رنگ به صورت Safe Color هستند . Safe Color به رنگ هایی میگویند که در قدیمیترین کامپیوتر و مانیتور ها هم به درستی قابل نمایش می باشند. پس بهتر با توجه به گونه ی زیاد کارت های گرافیکی قدیمی و جدید موجود در دنیا , بیشتر از این 216 رنگ استفاده نمایید .
فرمول به دست آوردن این رنگ ها به این صورت می باشد که باید دو به دو رنگ ها بر 3 بخشپذیر باشند ( 0 هم قابل قبول می باشد )
مثلا : #336699 , #00ffcc , ffff66 و به همین طریق …
11 – در وب سایت خود از فضای سفید ( White Space ) بسیار زیاد استفاده نمایید . یعنی فاصله بین باکس ها زیاد باشد و همچنین بیشتر از رنگ سفید استفاده نمایید . حرفه ای ترین دیزاین های روز دنیا از سال 2011 تا به الان ( 2014 ) بر همین اساس می باشد . به عنوان نمونه , سایت Apple.com
12 – اصولا مهمترین مکان در هر وب سایتی را با یک رنگ گرم و یا سرد با غلظت بالا مشخص میکنند تا به طور کامل از تمامی اجزای دیگر سایت متمایز شود .
به عنوان نمونه , NavBar یا همان نوار افقی راهنما که در بالای بیشتر سایت ها موجود می باشد را به عنوان مکان مهم سایت در نظر میگیریم .
13 – تمامی صفحات یک وب سایت باید از یک الگوی رنگ استفاده کنند و به هیچ عنوان دیزاین یا رنگ آمیزی هر صفحه ( Page ) با هم متفاوت نباشند .
14 – سایت color scheme designer نیز یکی از بهترین سایتهایی است که در زمینه انتخاب طرح رنگ سایت به شما کمک زیادی میتواند بکند.
15 – رنگ های معمول و رایج و تاثیر آنها در طراحی وب سایت (به طور کلی ) :
• قرمز : انرژی ، شور ، هیجان و قدرت
• آبی : خنکی ، معنویت ، آزادی ، بردباری ، وفاداری ، صلح ، اعتماد
• زرد : نور ، خوش بینی ، شادی ، روشنایی و لذت
• سبز : زندگی ، طبیعی ، سلامت ، ثروت ، رفاه
• نارنجی : دوستی ، گرما ، انرژی ، بازیگوشی ، شجاعت
• بنفش : خرد ، پختگی ، جشن
• رنگ سفید : خلوض ، تمیزی ، جوانی ، صلح
• سیاه و سفید : قدرت ، ظرافت ، مکانی پر از رمز
• خاکستری : امنیت ، بلوغ ، قابلیت اطمینان
• صورتی : عشق زنانه
• قهوه ای : آسایش ، استحکام ، ثبات و اعتبار
بدیهی است که میتوانید با توجه به نوع سایت خود , از رنگ مخصوص آن که در بالا قرار گرفته است استفاده نمایید .
نظر شما
-
خدمات طراحی سایت
-
ویترین اخبار
- راه اندازی سایت نشریه الکترونیک فرهنگ انقلاب اسلامی
- ملاک شناخت یک شرکت طراحی سایت قوی و توانا برای راه اندازی سایت اینترنتی شما چیست؟
- فرا رسیدن نوروز باستانی، یادآور شکوه ایران و یگانه یادگار جمشید جم بر همه ایرانیان پاک پندار، راست گفتار و نیک کردار خجسته باد
- راه اندازی وب سایت اینترنتی ماشین سازی درستگاههای تولید آرد
- راه اندازی وب سایت اینترنتی ملک آریا
- 7 مورد از قابلیتهای غیرمنتظره در iOS 7
- Apex در برابر Nova: مقایسه دو لانچر اندروید
- پاداش 15,000 دلاری برای شکستن قفل TouchID
- نیکون از AW1، اولین دوربین ضد آب با قابلیت تعویض لنز، پرده برداشت
- لومیا 1520 نوکیا و این بار مشخصات فنی، قیمت و زمان عرضه
- رکورد فروش موبایل در دست 8 مدل
- اپل در حال تست نسخه های 701 و702 و 71 سیستم عامل iOS؟
- علت دقیق سرعت پایین اینترنت را نمیدانیم
- بررسی اکسپریا Z1 سونی
- آموزش ساخت ایمیل یاهو پس از حذف ایران!
- سهام توییتر روانه بازار بورس میشود
- تبلیغات تازه مایکروسافت علیه آیفون شکست خورد
- مدیرعامل اینتل: تبلتهای زیر 100 دلاری در تعطیلات سال نوی میلادی از راه میرسند
- 27 شهریور iOS 7 برای آیفونها و آیپدها منتشر میشود
- کنسول بازی جدید سونی با قابلیت های جذاب و قیمت مناسب معرفی شد: Vita TV
- کمپانی دل برای چینی ها لب تاب لوحی می سازد!!!
- ایسوس فون پد 7 اینچی جدید را معرفی کرد: تبلت/تلفن هیبریدی با اسپیکر دو کاناله
- یاهو لوگوی جدید خود را رونمایی کرد
- ایسوس از لپتاپ لمسی و ارزان قیمت X102BA با پردازنده AMD پرده برداشت
- دوباره Moto X و این بار تصویر رندر شده تبلیغاتی آن [بروز شد]
- ولخرجیهای گوگل در حوزه دیتاسنتر ادامه دارد: 6-1 میلیارد دلار در سه ماهه دوم 2013
- تشکیل گروه جهانی« طراحی فناوریهای پوشیدنی» در موتورولا، با استناد به آگهی استخدام این شرکت
- آشنایی با سیستمفایلها و نحوه فرمتکردن درایوهای خارجی در مک
- سرفیس RT هنوز نمرده است
- دانلود کنید: اپلیکیشن VLC برای کاربران iOS منتشر شد
- بررسی همهجانبۀ شایعات پیرامون ساعتهای هوشمند
- تصاویر واضح از آیفون ارزان قیمت در کنار آیفون 5 فاش شد
- تبدیل تصاویر به فرمت ICO و استخراج آیکونها از فایلهای با فرمت EXE و DLL
- نسخه جدید اندروید در 2 مردادماه معرفی میشود
- ال جی از نام G2 برای پرچمدار بعدی خود استفاده میکند
- مشخصات فنی و بنچمارک گلکسی نوت 3 فاش شد
- تصویر و مشخصات جدید آیفون 5S به بیرون درز کرد: صفحه نمایش IGZO، دوربین 12 مگاپیکسل، پردازنده سریعتر و پردازنده گرافیکی چهار هستهای
- آیا میتوان پس از مرگ اطلاعات با ارزش را در اختیار خانواده، دوستان و آشنایان قرار داد؟
- تصاحب Omek توسط اینتل ممکن است باعث شود هرگز نیاز به لمس کامپیوتر خود نباشید
- نسخه جدید تحت وب نقشه گوگل در دسترس همگان قرار گرفت
- تلفن G2 ال جی مجهز به باتری 2540 میلی آمپر ساعتی است
- جزئیات بیشتر از دوربین 20 مگاپیکسلی هونامی: سنسوری بزرگ ولی نه به اندازهی لومیا 1020
- مرور تاریخچه دوربین در گوشیهای برجسته نوکیا
- دریافت استاندارد و رتبه 6 از 10 گوگل توسط سایت شرکت راوک نگار پارس
- بروزرسانی تعدادی از جدیدترین نمونه آثار طراحی سایت های هوشمند راوک نگار پارس
-
نماد اعتماد الکترونیکی
-
آمار بازدید
- کل (online):۴۴۵۱
- اعضاء (online):۰
- میهمان (online):۴۴۵۱
- بازدید امروز::۳۱۲۹
- بازدید دیروز::۵۰۱۲
- بازدید کل::۲۵۸۸۶۹۴۶
-
تبلیغات